Usando Node con XULRunner y Gecko
24/02/2015
Las aplicaciones basadas en HTML5 para el escritorio han ido en aumento. Soluciones como node-webkit, recientemente renombrado a NW.js, han crecido en popularidad. Juegos como Game Dev Tycoon o aplicaciones como Atraci o Popcorn Time son solo unos ejemplos de apliaciones que usan node-webkit. Sin embargo las personas que preferimos tecnología de Mozilla nos encontrabas con que no había nada que sirviese.
Así que tenía que hacer algo. De momento es más que nada una prueba de concepto sin nada reseñable y con miles de bugs potenciales. Lo he diseñado para ser llamado desde una API de CommonJS. Esto permitirá tener un cliente de línea de comandos de manera sencilla, pero de momento no lo voy a hacer. Os enseñaré a usarlo con otro método
El primer paso será clonar el proyecto node-xulrunner de GitHub.
La estructura del proyecto ya es una aplicación empaquetable, de manera que solo tendremos que modificar ciertos ficheros. Necesitaremos editar el archivo test.js para indicar ciertas preferencias sobre la aplicación. Algunos parámetros interesantes son os que puede ser: win32, mac, linux-i686 o linux-x86_64 y version que debe coincidir con una versión de XUL Runner disponible y publicada. El resto de opciones son autoexplicativas cuando las veais. En mi caso test.js queda así:
Ahora debemos crear nuestra aplicación propiamente dicha. Se encuentra bajo el directorio app/ y concretamente el fichero main.js será el ejecutado nada más arrancar la aplicación. main.js puede usar todas las APIs de Node. De hecho si usamos npm en esa carpeta funcionaría correctamente. En mi caso:
Y ahora los pasos mágicos. Vamos a la terminal y ejecutamos test.js con Node.
Nos saldrá una advertencia y empezará a descargar XULRunner y Node.js. Este ejecución no creará ninguna aplicación. Para, ahora sí, crear la aplicación debemos llamar otra vez a test.js
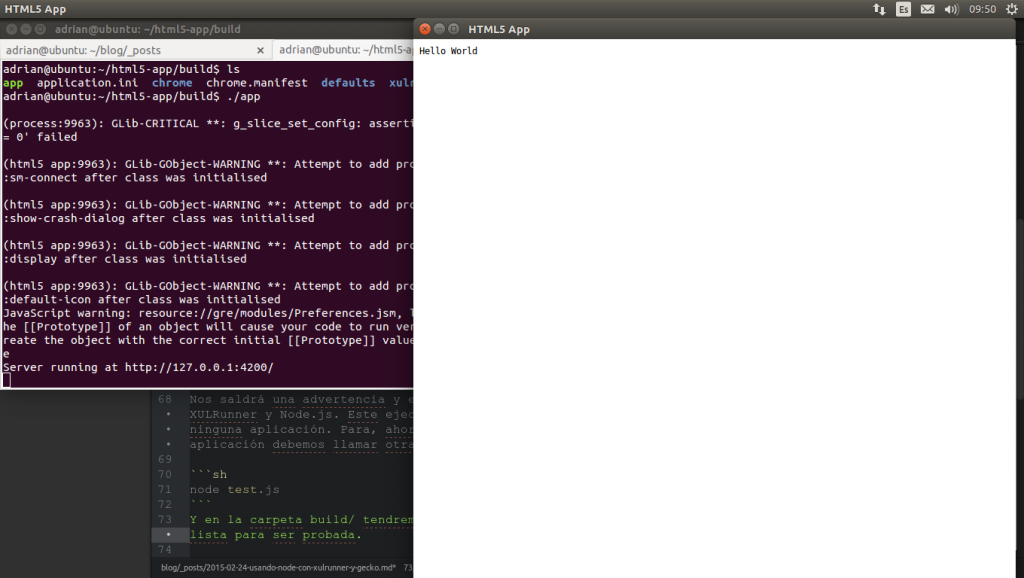
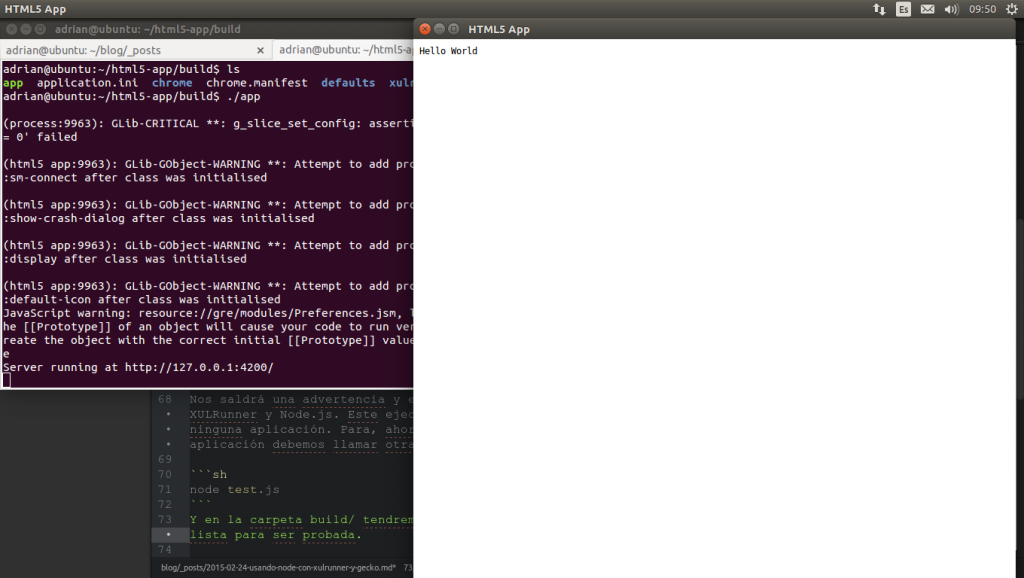
Y en la carpeta build/ tendremos la aplicación lista para ser probada. Simplemente tendremos que ejecutar app

node-xulrunner
Así que tenía que hacer algo. De momento es más que nada una prueba de concepto sin nada reseñable y con miles de bugs potenciales. Lo he diseñado para ser llamado desde una API de CommonJS. Esto permitirá tener un cliente de línea de comandos de manera sencilla, pero de momento no lo voy a hacer. Os enseñaré a usarlo con otro método
Nuestra aplicación HTML5, Node.js, XULRunner
El primer paso será clonar el proyecto node-xulrunner de GitHub.
git clone http://github.com/AdrianArroyoCalle/node-xulrunner html5-app
cd html5-app
npm install
La estructura del proyecto ya es una aplicación empaquetable, de manera que solo tendremos que modificar ciertos ficheros. Necesitaremos editar el archivo test.js para indicar ciertas preferencias sobre la aplicación. Algunos parámetros interesantes son os que puede ser: win32, mac, linux-i686 o linux-x86_64 y version que debe coincidir con una versión de XUL Runner disponible y publicada. El resto de opciones son autoexplicativas cuando las veais. En mi caso test.js queda así:
var xul=require("./index.js");
var options={
os: "linux-i686",
version: "35.0.1",
name: "HTML5 App",
vendor: "Adrián Arroyo",
appVersion: "0.1.0",
buildId: "00000001",
id: "test@node-xulrunner",
copyright: "2015 Adrián Arroyo Calle",
width: 800,
height: 800
};
xul.packageApp(options);
Ahora debemos crear nuestra aplicación propiamente dicha. Se encuentra bajo el directorio app/ y concretamente el fichero main.js será el ejecutado nada más arrancar la aplicación. main.js puede usar todas las APIs de Node. De hecho si usamos npm en esa carpeta funcionaría correctamente. En mi caso:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(4200, '127.0.0.1');
console.log('Server running at http://127.0.0.1:4200/');
Y ahora los pasos mágicos. Vamos a la terminal y ejecutamos test.js con Node.
node test.js
Nos saldrá una advertencia y empezará a descargar XULRunner y Node.js. Este ejecución no creará ninguna aplicación. Para, ahora sí, crear la aplicación debemos llamar otra vez a test.js
node test.js
Y en la carpeta build/ tendremos la aplicación lista para ser probada. Simplemente tendremos que ejecutar app