Tutorial de WebExtensions (II) - Popup y Tabs
03/11/2016
Continuamos con el tutorial de WebExtensions, hoy veremos un elemento muy útil para muchas extensiones que es el popup.
El popup es un panel desplegable que se acciona al pulsar un botón de acción. Este panel es una página HTML que puede contener código JavaScript.

El popup es el elemento que permite al usuario un mayor control sobre la extensión y es ideal tanto para mostrar información como para contener acciones. De hecho, WebExtensions limita el número de botones de acción que puede crear una extensión a uno. Si queremos simular tener más botones deberemos usar un popup que despliegue un pequeño menú.
Para definir el popup tenemos que indicar la ubicación del fichero HTML correspondiente al popup.
Con eso ya tenemos definido el popup. Se mostrará el botón en la barra superior y al hacer click se abrirá el popup.
El PopUp es un fichero HTML sin el mayor misterio. Para definir el tamaño del PopUp usaremos CSS:
Y el navegador adaptará el PopUp a esas dimensiones. A ese archivo HTML le podemos añadir archivos JavaScript mediante el procedimiento habitual en la web, vía una etiqueta script. Lo interesante viene en estos archivos de JavaScript pues cuentan con más privilegios. Desde ellos podemos acceder a las APIs retringidas a extensiones así como librarnos de limitaciones impuestas a las webs (como la política que bloquea los XMLHttpRequests ejecutados a dominios ajenos a nuestra página).
Para usar las APIs restringidas debemos pedir permiso en el fichero manifest.json. Por ejemplo, vamos a jugar con las pestañas. Para ello usamos los permisos tabs y activeTab.
La API se encuentra en chrome.tabs y dispone de varios métodos y eventos. Vamos a ver los más importantes:
Por último, veamos algunos de los eventos que puede generar la API.
Con esto ya podemos hacer extensiones interesantes, la APIs de PopUp y de Tabs son de las más usadas en WebExtensions.
¿Qué es el popup?
El popup es un panel desplegable que se acciona al pulsar un botón de acción. Este panel es una página HTML que puede contener código JavaScript.

El popup es el elemento que permite al usuario un mayor control sobre la extensión y es ideal tanto para mostrar información como para contener acciones. De hecho, WebExtensions limita el número de botones de acción que puede crear una extensión a uno. Si queremos simular tener más botones deberemos usar un popup que despliegue un pequeño menú.
Definir el popup en manifest.json
Para definir el popup tenemos que indicar la ubicación del fichero HTML correspondiente al popup.
"browser_action" : {
"default_icon" : "icons/icono_guay.png",
"default_title" : "Mi PopUp guay",
"default_popup" : "popup/index.html"
},
Con eso ya tenemos definido el popup. Se mostrará el botón en la barra superior y al hacer click se abrirá el popup.
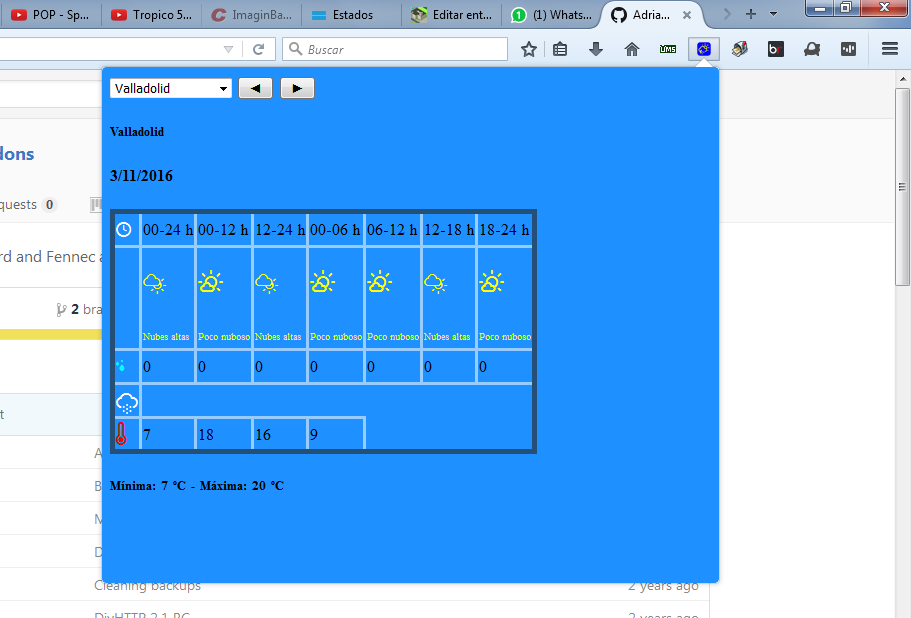
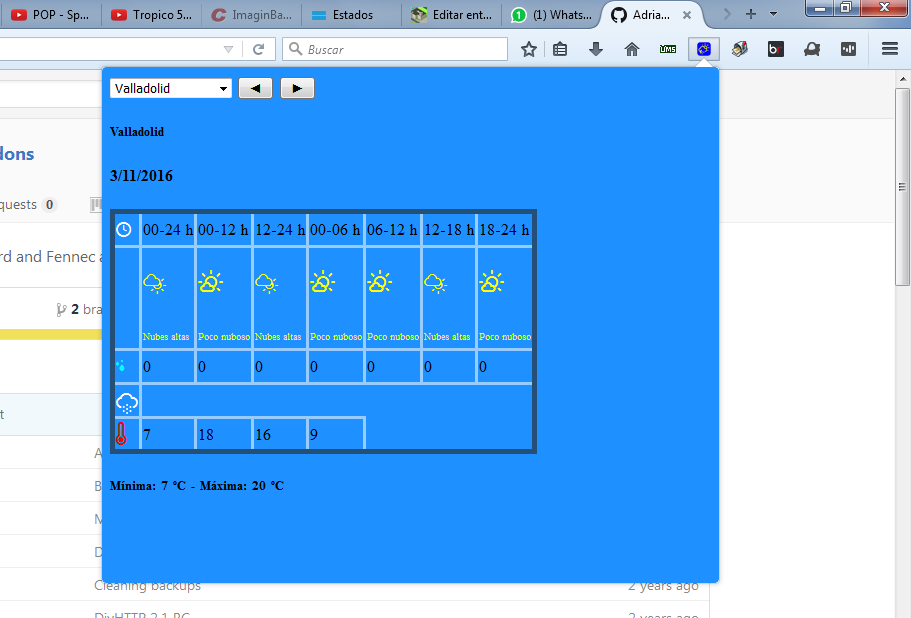
El PopUp en sí
El PopUp es un fichero HTML sin el mayor misterio. Para definir el tamaño del PopUp usaremos CSS:
body{
width: 400px;
height: 400px;
}
Y el navegador adaptará el PopUp a esas dimensiones. A ese archivo HTML le podemos añadir archivos JavaScript mediante el procedimiento habitual en la web, vía una etiqueta script. Lo interesante viene en estos archivos de JavaScript pues cuentan con más privilegios. Desde ellos podemos acceder a las APIs retringidas a extensiones así como librarnos de limitaciones impuestas a las webs (como la política que bloquea los XMLHttpRequests ejecutados a dominios ajenos a nuestra página).
Para usar las APIs restringidas debemos pedir permiso en el fichero manifest.json. Por ejemplo, vamos a jugar con las pestañas. Para ello usamos los permisos tabs y activeTab.
"permissions" : ["tabs","activeTab"],
Tabs (pestañas) en WebExtensions
La API se encuentra en chrome.tabs y dispone de varios métodos y eventos. Vamos a ver los más importantes:
- chrome.tabs.query - Obtener información de las pestañas
- Este método es muy flexible, lo podemos comparar a hacer un SELECT en SQL, pues obtiene una lista de pestañas que cumplen los parámetros que hemos indicado. Por ejemplo para comprobar la pestaña actual, usaremos la propiedad active:
chrome.tabs.query({"active": true},function(tabs){
var tab = tabs[0];
// tab es la pestaña actualmente activa
});
Otra opción muy interesante es para averiguar que pestañas tienen abierta una URL que cumple un patrón. Además los parámetros de búsqueda se pueden combinar:
chrome.tabs.query({"url" : "*://*.adrianistan.eu/*", "status" : "loading", "muted" : true},function(tabs){
// tabs (que puede estar vacío) contiene todas las URL que estan en un adrianistan.eu (subdominios incluidos),
// se encuentran cargando
// y el usuario ha silenciado su sonido
});
- Este método es muy flexible, lo podemos comparar a hacer un SELECT en SQL, pues obtiene una lista de pestañas que cumplen los parámetros que hemos indicado. Por ejemplo para comprobar la pestaña actual, usaremos la propiedad active:
- chrome.tabs.create - Permite crear nuevas pestañas
- Su uso básico es muy simple
chrome.tabs.create({"url" : "https://blog.adrianistan.eu/"},function(tab){
// tab es la pestaña creada
});
- Su uso básico es muy simple
- chrome.tabs.executeScript - Esta función permite inyectar a la pestaña un script de contenido (Content Script).
- Ahora no vamos a entrar en como se realizaría la comunicación entre los scripts Background y los Content. El código se puede pasar por una cadena de texto o por un archivo, siendo preferible esta última opción. Se puede especificar además cuando queremos que se ejecute dentro del ciclo de carga de la pestaña.
chrome.tabs.executeScript(tab.id (opcional), {"code" : "alert('Hola');"},function(){
});
O
chrome.tabs.executeScript({"file" : "miarchivo.js", "runAt" : "document_start"},function(){
});
- Ahora no vamos a entrar en como se realizaría la comunicación entre los scripts Background y los Content. El código se puede pasar por una cadena de texto o por un archivo, siendo preferible esta última opción. Se puede especificar además cuando queremos que se ejecute dentro del ciclo de carga de la pestaña.
- chrome.tabs.insertCSS - Permite inyectar CSS en la pestaña
- Su uso es exactamente igual al de chrome.tabs.executeScript
chrome.tabs.insertCSS({"file" : "misestilos.css"},function(){
});
- Su uso es exactamente igual al de chrome.tabs.executeScript
- chrome.tabs.sendMessage - Enviar un mensaje a la pestaña
- Hasta ahora no hemos visto la separación entre background y content scripts. Esta función permite enviar datos desde los scripts background a los content, que tendrán una función de escucha. La menciono, pero lo veremos más adelante en profundidad.
Por último, veamos algunos de los eventos que puede generar la API.
- chrome.tabs.onUpdated - Es llamado cada vez que una pestaña sufre una modificación en sus datos (cambio de URL, quitar el sonido, finalizar una carga, etc)
- Es muy posible que necesitemos filtrar el contenido que nos da, para fijarnos si se ha producido en una URL que nos interesa o en alguna condición relevante. Eso no obstante, es responsabilidad del programador.
chrome.tabs.onUpdated.addListener(function(tabId,changeInfo,tab){
// el objeto changeInfo presenta una estructura similar al de búsqueda con chrome.tabs.query
// este objeto solo contiene valores para aquellos parámetros que han cambiado
// con tab podemos acceder a la pestaña al completo
});
- Es muy posible que necesitemos filtrar el contenido que nos da, para fijarnos si se ha producido en una URL que nos interesa o en alguna condición relevante. Eso no obstante, es responsabilidad del programador.
Con esto ya podemos hacer extensiones interesantes, la APIs de PopUp y de Tabs son de las más usadas en WebExtensions.